こんにちは。そら(@sora0free0)です。
WordPress無料テーマから有料テーマへ変更しました。
WordPressテーマ変更履歴としては、こんな感じです。
LION BLOG→Cocoon
WordPress無料テーマを探していた時、一番はじめに使ったのがLION BlOGでした。
ブログの記事数も増えてきて流入が増えてきたタイミングでLION BlOGをカスタムしようと思って色々調べたのですが、LION BlOGをテーマにしてカスタムしているブログ記事があまり見つかりませんでした。
そこで、思い切ってLION BlOGから口コミで評判がとてもよかったCocoonへテーマ変更しました。
変更したらしたらサイトがめっちゃかっこよくなりました。
今回は・・・ WordPressをはじめて導入した人、テーマの変更を考えているという人のために、WordPress無料テーマCocoonを導入してからカスタムした方法をご紹介します。
私が行った手順を行うだけカッコ良くなりますよ。ぜひお試しください。
自分の体験を踏まえながら「Cocoonへテーマ変更してよかったこと」をまとめてみたので、シャアしたいと思います。
※2021年10月よりcocoonから有料テーマ「SWELL」に変更しました。
Cocoonへテーマ変更してよかったこと

Cocoonへテーマ変更してよかったことは、多くのブロガーさんがCocoonを使ってカスタムしております。
ググると参考になる記事がたくさんあり簡単に変更できます。
また、Cocoonの作成者【わいひらさん】も詳しく丁寧に使い方を解説しています。
個人的に有料テーマを購入しようか迷っていたのですが、Cocoonの無料テーマで十分だと思いました。
こだわった設計でユーザーに優しくわかりやすい。
しかも、適宜、アップデートを行っています。
ありがたや〜〜。最初から使っていればよかったです。

Cocoonには専用のCocoon設定というものがあります。
全部で38項目もあります。
最初に設定するべきポイントをご紹介していきますね。
- ヘッダーの変更広告の設定
- おすすめカードの設定
- カルーセルの設定
ポイントをやればいい感じのサイトができあがりますよ。
ひとつひとつ丁寧に解説していますので、手を動かしながら真似てみてください。
Cocoon設定を上手く活用しオリジナリティ溢れ、愛着あるブログを作成することができます。
とっても簡単に設定変更できるので安心して取り組めますよ。
WordPressテーマ「Cocoon」のヘッダーの変更方法
私がまず最初に取り組んだのはヘッダーロゴと背景画像の追加です。
ヘッダーロゴと背景画像を変更するだけでオリジナルなサイトが出来上がります。
私はフリー素材でひとまず作ってみました。
そらいろブログがもう少し育ってきて収益化できるようになったらデザイナーさんに頼んでみたいと思います。いつになるかな・・・

赤枠で囲った部分を変更すれば私のような設定になります。ヘッダーロゴは透過画像にすることをお勧めします。
いろいろ試した結果、ヘッダーロゴサイズは 627 x 210ピクセルで落ち着きました。
ヘッダーの背景画像とマッチングさせるとおしゃれになりますよ。ヘッダーロゴを作る方法として私はパワーポイント使って作成しました。
AdobeのIllustratorがあればいいのですが、有料のためパワポで作ることにしました。
こった作りではないのでパワポに文字を打ち画像で保存します。
パワポで作った画像を透過画像にする必要がありますので、無料ツールを使用します。ワンタッチで透過画像にしてくれるので楽チンですよ。remove
次に、ヘッダー背景画像の追加です。
私はこんな感じで作り、中心に【そらいろブログ】のヘッダーロゴが入るように工夫しています。サイズは1499 x 363 ピクセル で作っています。
サイズはざっくりです。特に固定値はありません。
そして、次にご自身のテーマカラーに沿った文字色を変更してみましょう。
グローバルナビメニューで文字色や文字背景色を変更することができます。
私の場合は背景色を青にして文字色を白にしています。サイトカラーのテーマに合わせて変更するといいですね。
私はそらいろブログということで空にちなんで青色をチョイスしています
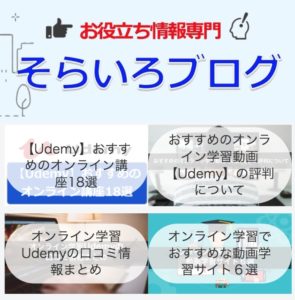
おすすめカード設定でトップページをおしゃれにしてみよう
おすすめカード設定でトップページをおしゃれにすることができます。
ご自身でアピールしたいブログ記事をピックアップしてトップページにすることができます。
LION BLOGではできなくてどうすればできるかなって色々調べたら、さくっとCocoonでできることがわかりました。
好きなブログでhitodeblogのようなトップページにしてみたいとずっと思っていました。
アイキャッチ画像をヒトデブログのように可愛いキャラクターを載せたいのですが、私はキャラクターを作っていないので読んでほしい記事をピックアップしています。

おすすめカードを設定することトップページを簡単に設定することができました。
ピックアップする記事は4つで固定するのがおすすめです。
4つにすることでぴたっといい感じにはまります。
スマホの場合も4つにすると綺麗に配置されます。
設定変更する際はGoogle Chromeでスマホ画面に変更して、都度画面の見え方はチェックしていきましょう。

設定方法はめちゃくちゃ簡単です。
ワードプレス管理画面を開きます。

外観→メニュー新しいメニューを作成しましょう→メニュー名記載→メニューを作成クリック→ピックアップする記事を追加

おすすめカードの表示でどのページに表示させたいのか色々試してみてください。
私は全ページで表示させていたのですが、出しすぎるとちょっと邪魔かなと思い、フロントページのみで表示させています。
次はメニュー選択で設定したメニュー設定すればOKです!お疲れ様でした。
あとは、お好みで表示スタイルやカード余白を調整してみてください。
【カルーセル設定】でトップページを充実させてみよう
おすすめカードの変更でトップページを変更しました。
全ページに出しても良いのですが、せっかくカルーセル設定があるので使ってみたいですよね。
私は投稿・固定ページ以外ではカルーセルが反映されるように設定を行なっています。
せっかくあるので使ってみてください。
不要であれば設定からはずしちゃえばOKです。

カルーセルを設定するとこんな感じになりました。
いかがでしたか?
Cocoonの初期設定でぜひ試してくださいね。
あと、記事は0件ですと反映したくても反映されませんので、最低5記事くらいは書いてみればいい感じのサイトにみえますよ。
引き続き、ブログ運営で役に立つ情報を発信していきます。




コメント