
Microsoft ClarityをGoogleタグマネージャー(GTM)と連携する方法を知りたいです
このような疑問にお答えします。
こんにちは。そら(@sora0free0)です。
今回は、Microsoft ClarityをGoogleタグマネージャー(GTM)と連携する方法について解説します。
Microsoft Clarity以外にもGoogleタグマネージャー(GTM)と連携するとWEB広告の配信で必要になるタグ管理が非常に楽になります。
今後も、必要になる可能性がありますのでGoogleタグマネージャーのアカウントは持っていて損はないですよ。もちろん無料です。
まだ、Microsoft Clarityのアカウント発行をされていない方、下記の記事を参考に作成してみてください。
タグマネージャー(GTM)と連携し設定する方法を解説とは
簡単に今回使用する、Googleタグマネージャー(GTM)について解説します。
Googleタグマネージャー(略称でGTMと呼ばれます。)とは、Googleから提供されているタグマネジメント一元管理ツールです。
一般的に、コンバージョンに必要な計測やリターゲティングを利用するにはタグの設置が必要になります
Google広告などの媒体から「これをWEBサイトのトップページや申込み完了ページに設置してね」と渡されたタグをWebサイトの対象ページのHTMLへ埋め込む必要があります。
しかし、タグの追加や削除の度に毎回いろんなページのHTMLを編集するのは、とても大変です。
そこで毎回HTMLを編集しなくても済むよう、GTMはオンラインの管理画面上から「どのページへ」「どのタグを埋め込む」といったことをできるようになります。
Googleタグマネージャーは、Googleアカウントさえあれば、どなたでも無料で利用できます。
Microsoft ClarityをGoogleタグマネージャー(GTM)と連携する方法
Microsoft ClarityをGoogleタグマネージャー(GTM)と連携する方法について解説します。
下記の内容通り進めれば、10分もかからず設定し連携する事ができます。
- Microsoft Clarityのアカウントを登録
- Googleタグマネージャーアカウントと登録
- Googleタグマネージャーのコードをコピー
- Microsoft ClarityタグをGTMに設置する
- タグの公開を行う
まずはじめに、Googleタグマネージャーの設定をする前に、Microsoft Claritでアカウントを作成しておきましょう。


Googleタグマネージャーアカウントの登録を行います。Googleアカウントをもっていれば簡単ログインするような形になります。
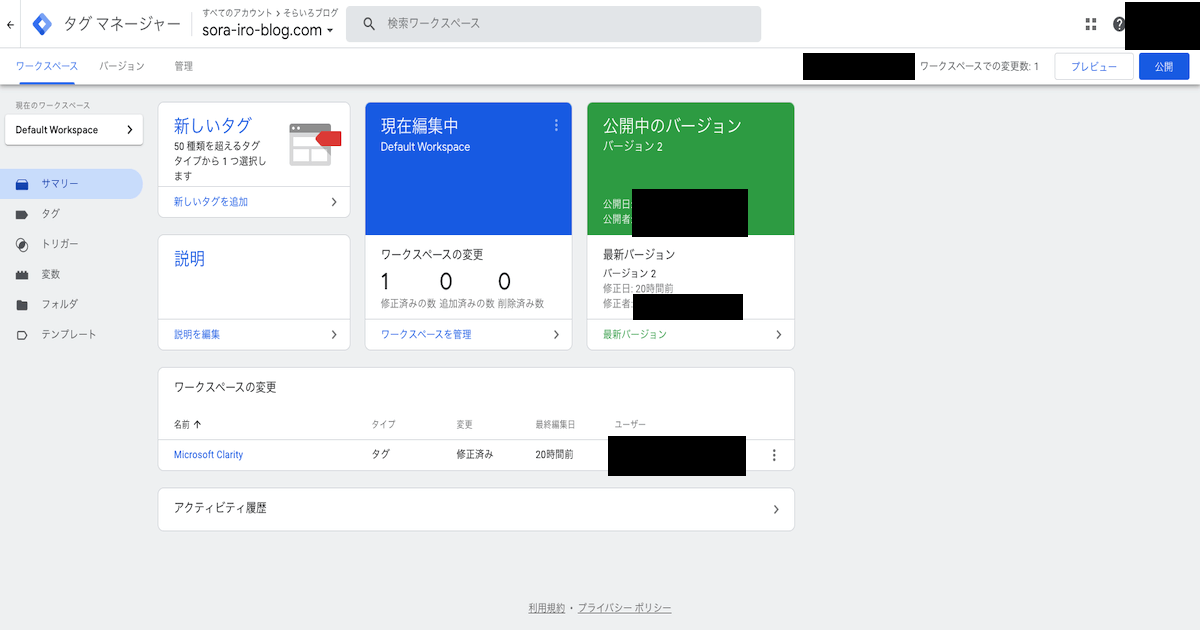
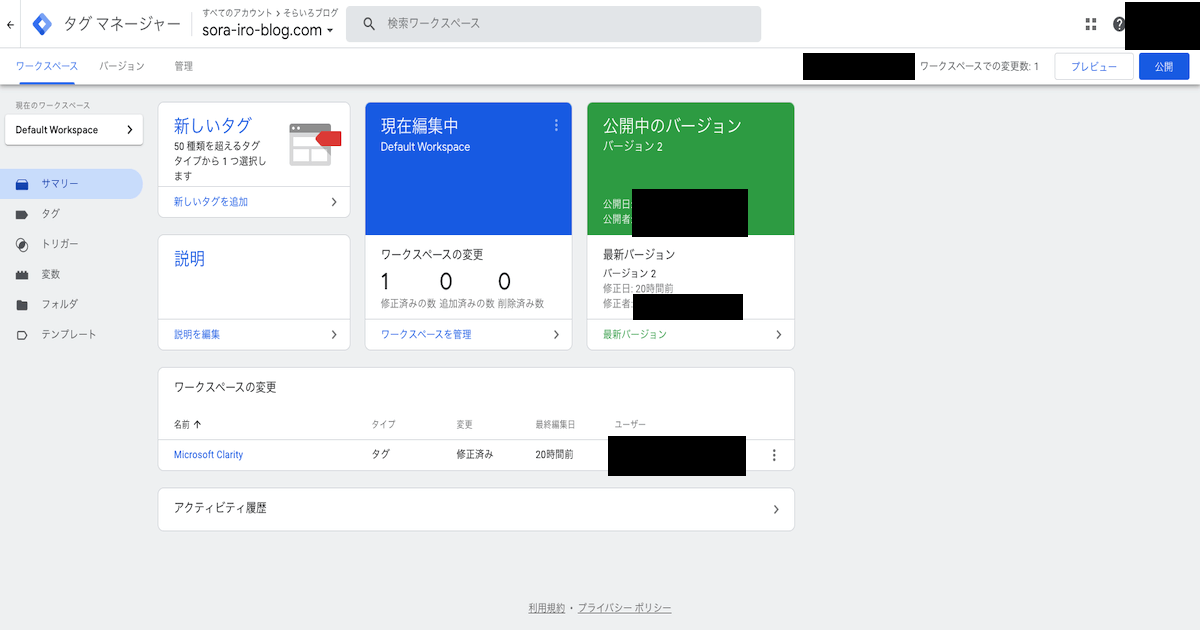
こちらからGoogleタグマネージャーの管理画面に登録します。登録するとこのような管理画面が出てきます。


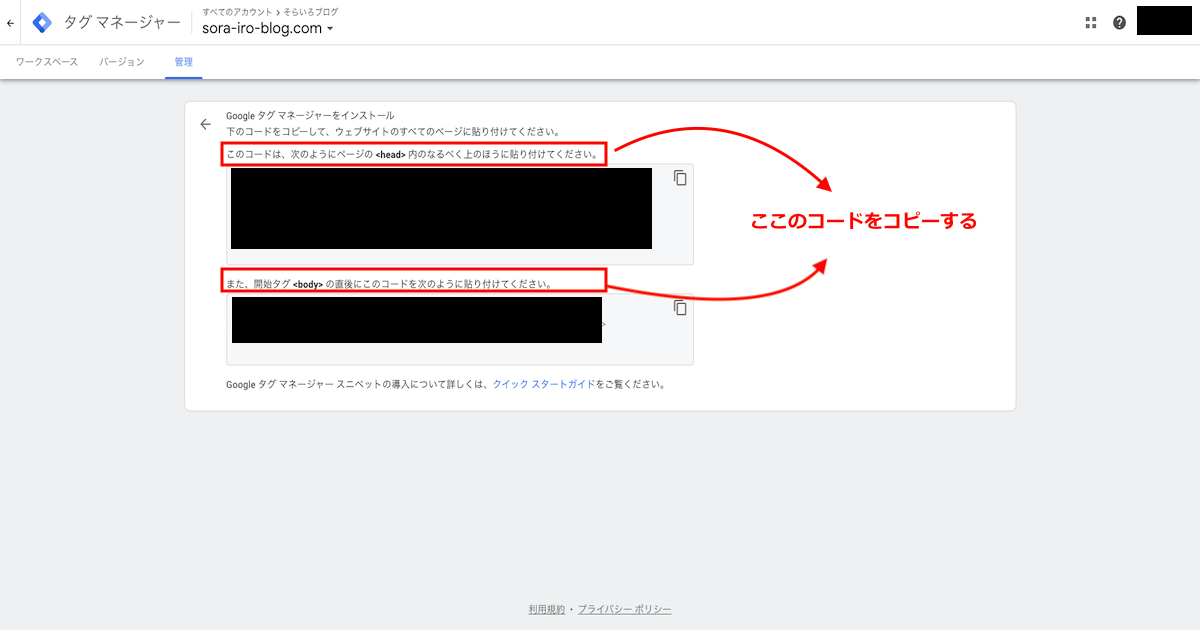
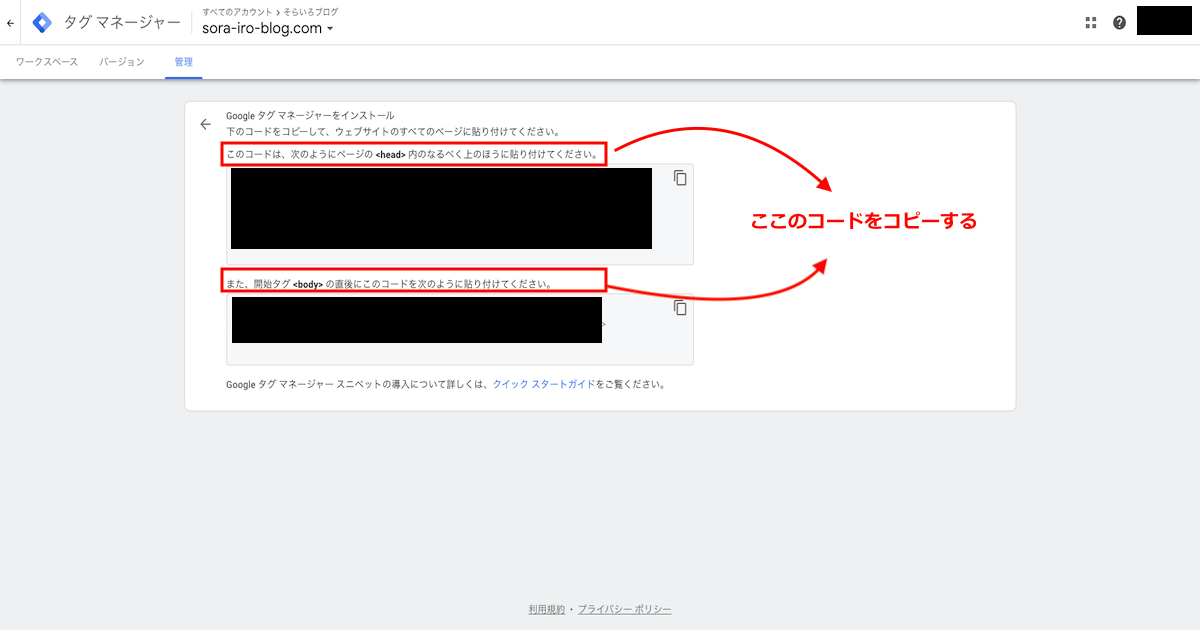
Googleタグマネージャーアカウント発行すると、Googleタグマネージャーのコードをインストールできるようになります。
ゴ
ご自身のWEBサイトにコードを設置します。設置するコードは2つあります。
- <head> 内のなるべく上のほうに貼り付ける
- 開始タグ <body> の直後に貼り付ける


Microsoft ClarityタグをGTMに設置していきましょう。
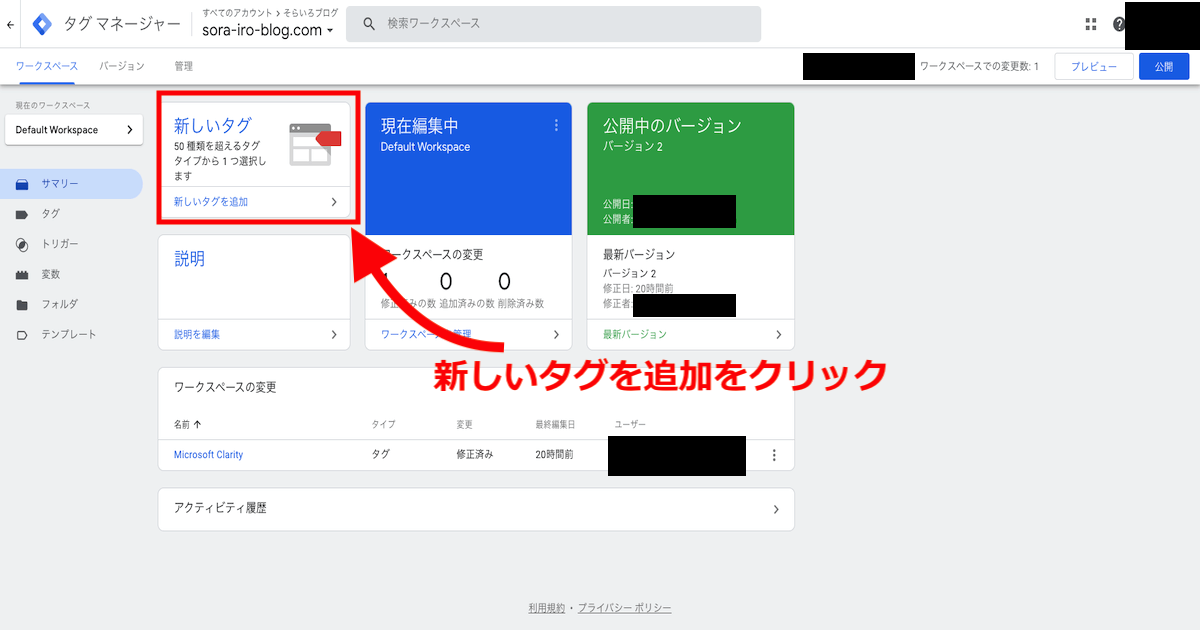
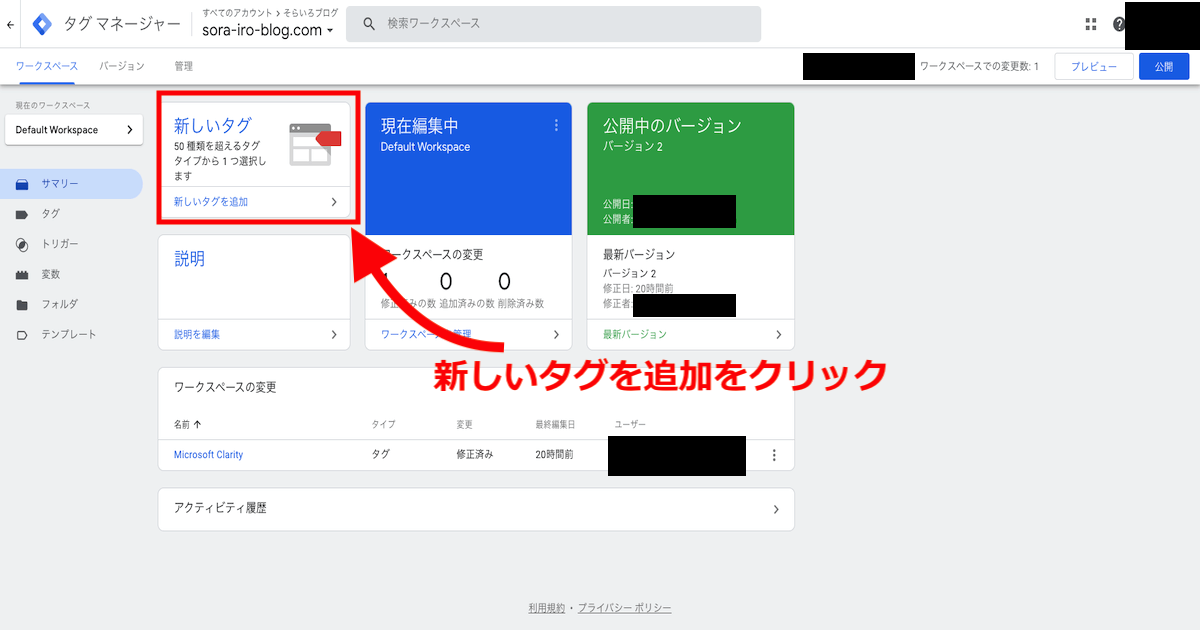
Googleタグマネージャーの管理画面から、「新しいタグを追加」をクリックします。


新しいタグを追加するをクリックすると、タグの追加・トリガーの設定一覧が出てきます。


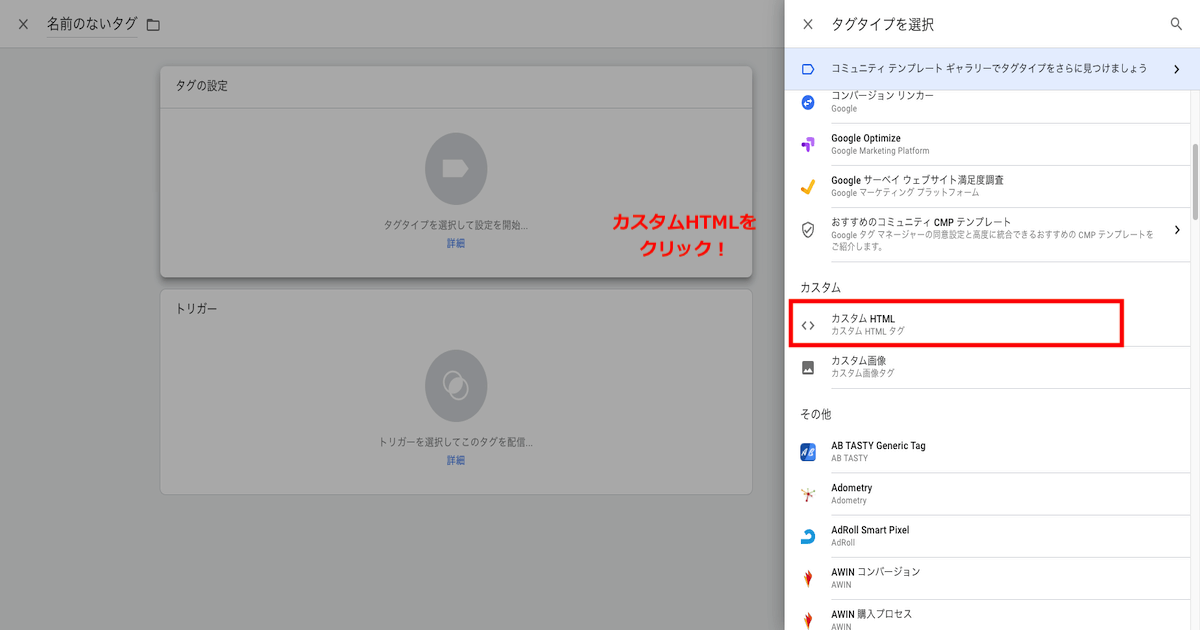
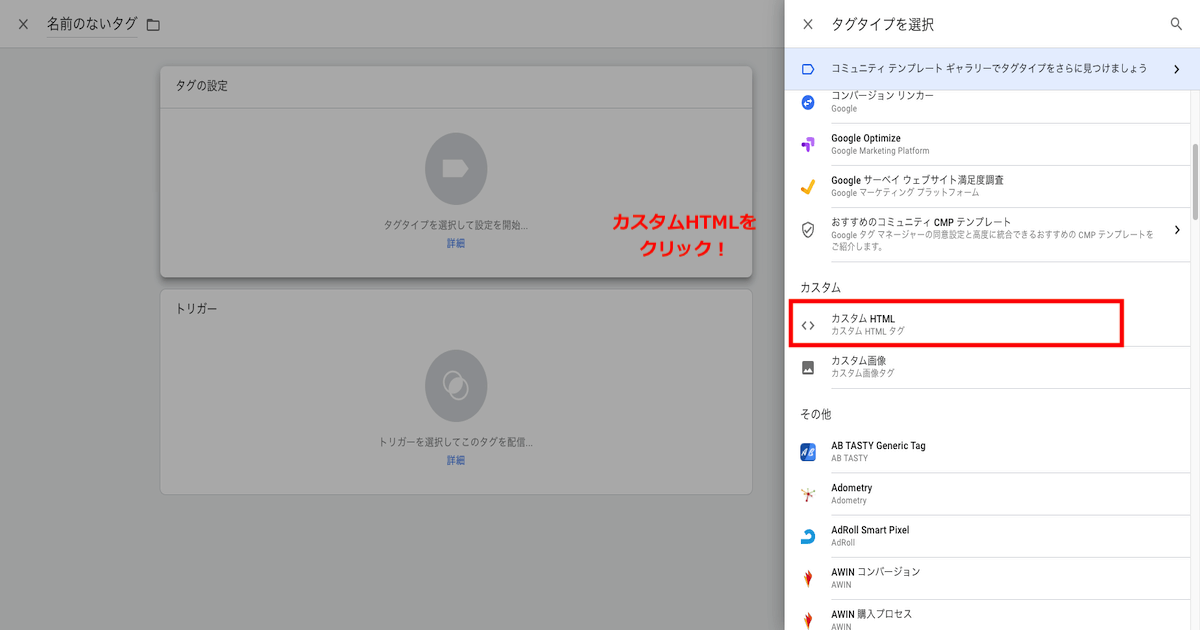
タグの設定に様々なタグタイプ一覧が出てきます。
今回は、カスタムHTMLを使用します。


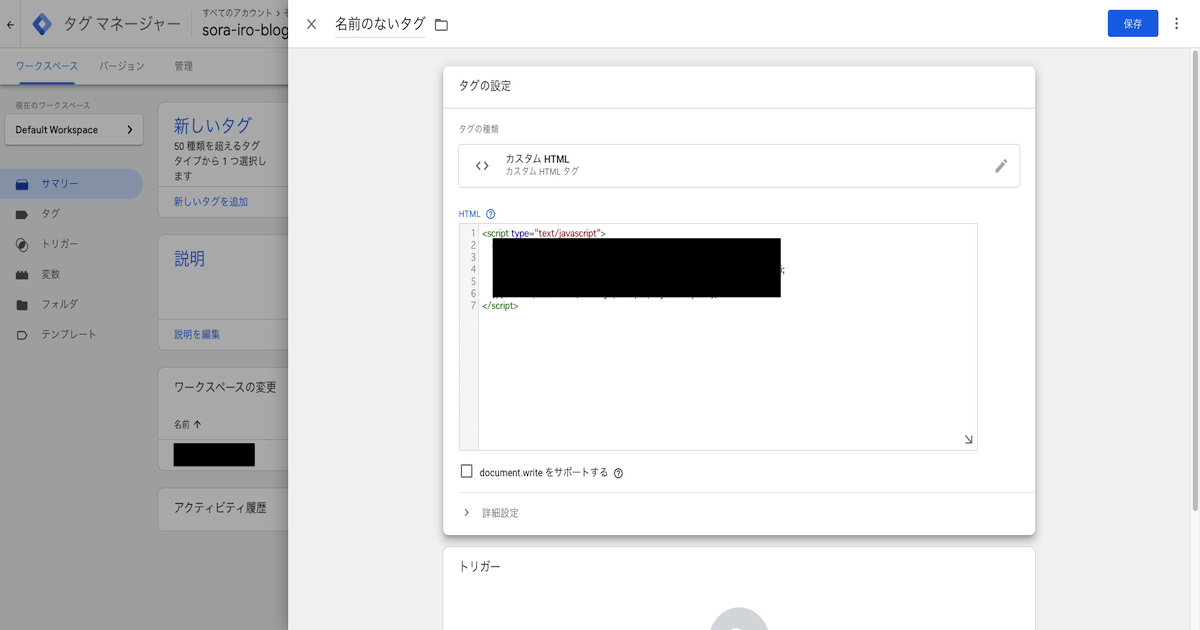
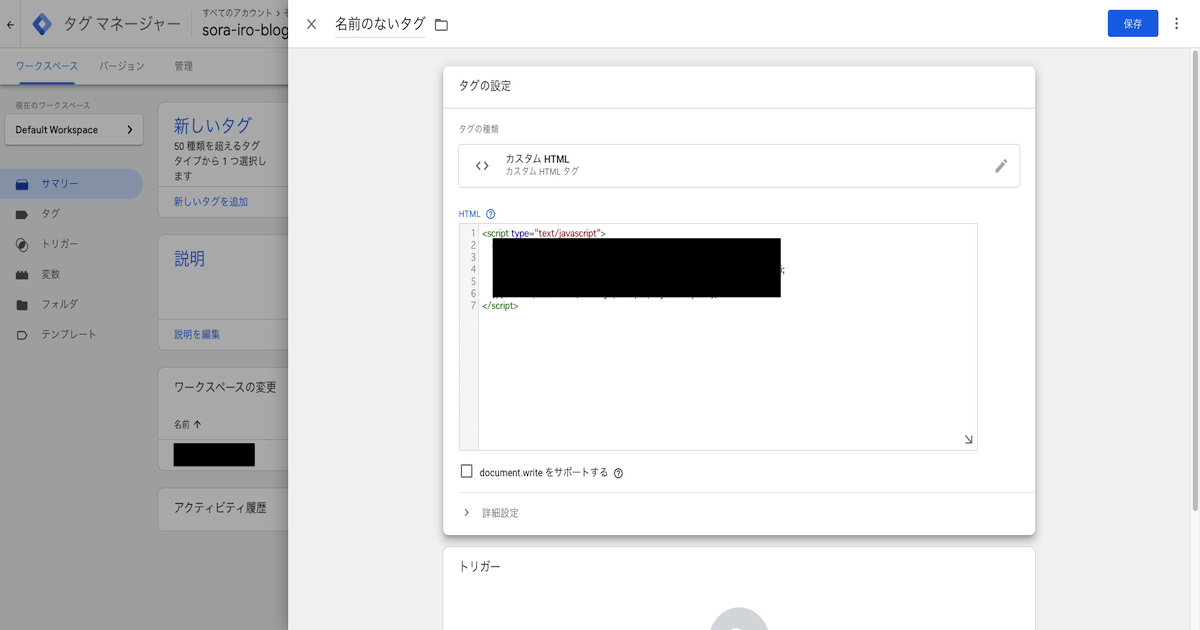
カスタムHTMLをクリックすると、下記のような形でタグの設置欄が開きます。
ここの黒い部分にMicrosoft Clarityのトラッキングコードを貼り付けます。


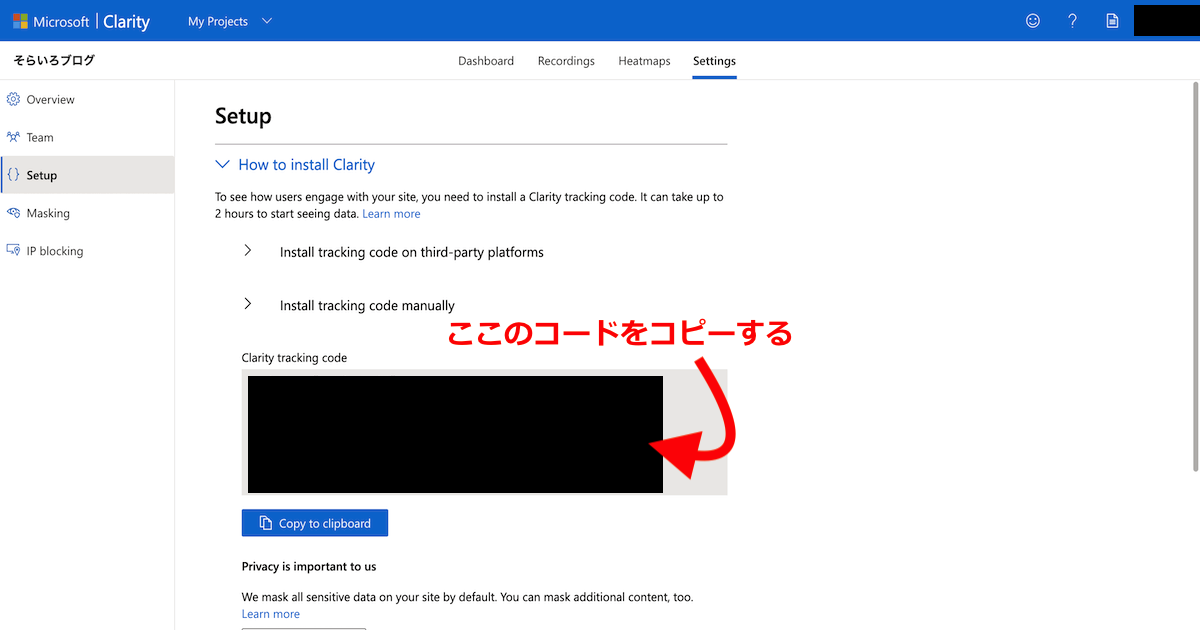
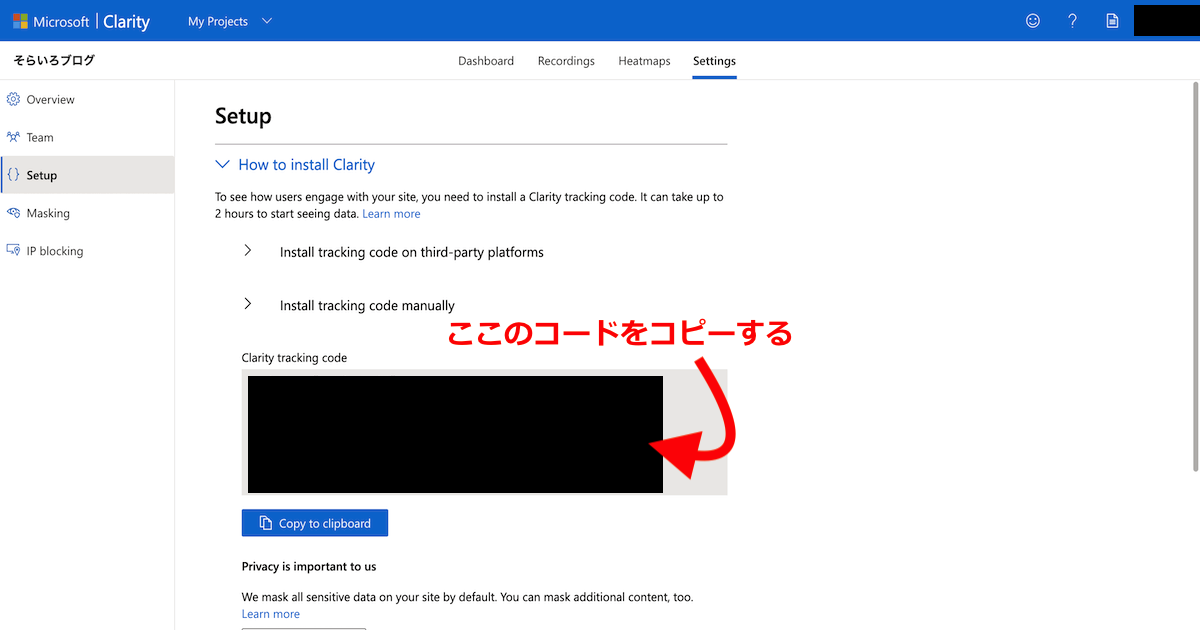
Microsoft Clarityのトラッキングコードは下記からコピー可能です。
document.write をサポートするのチェックは無しで大丈夫です。


Microsoft Clarityのトラッキングコードを貼り付けたら、保存を行います。
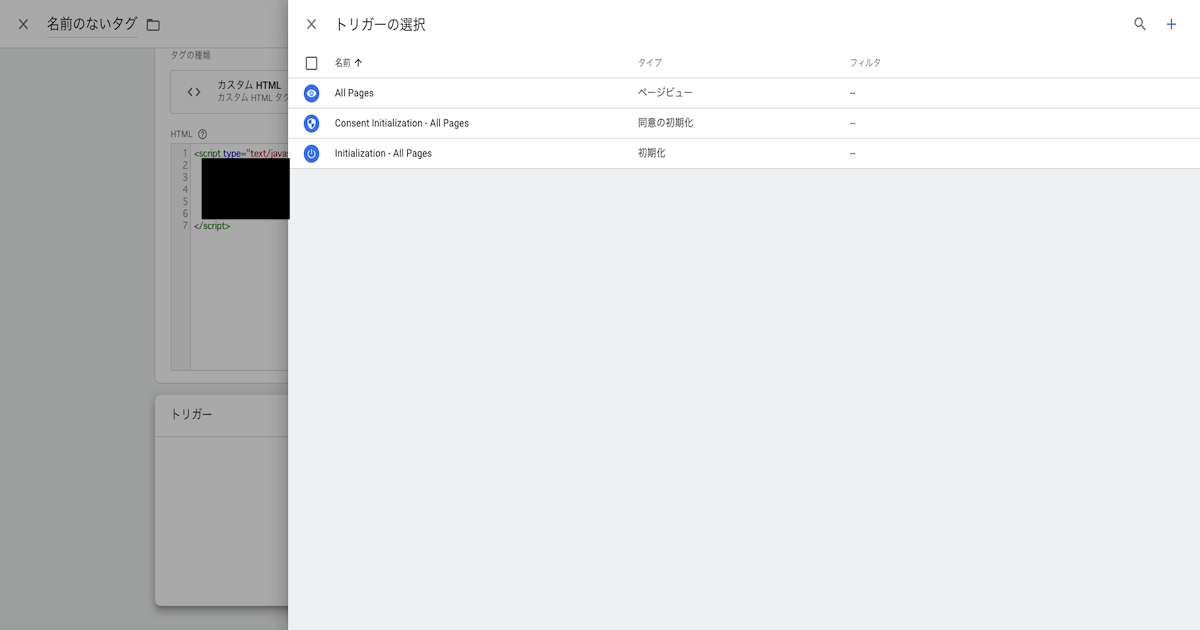
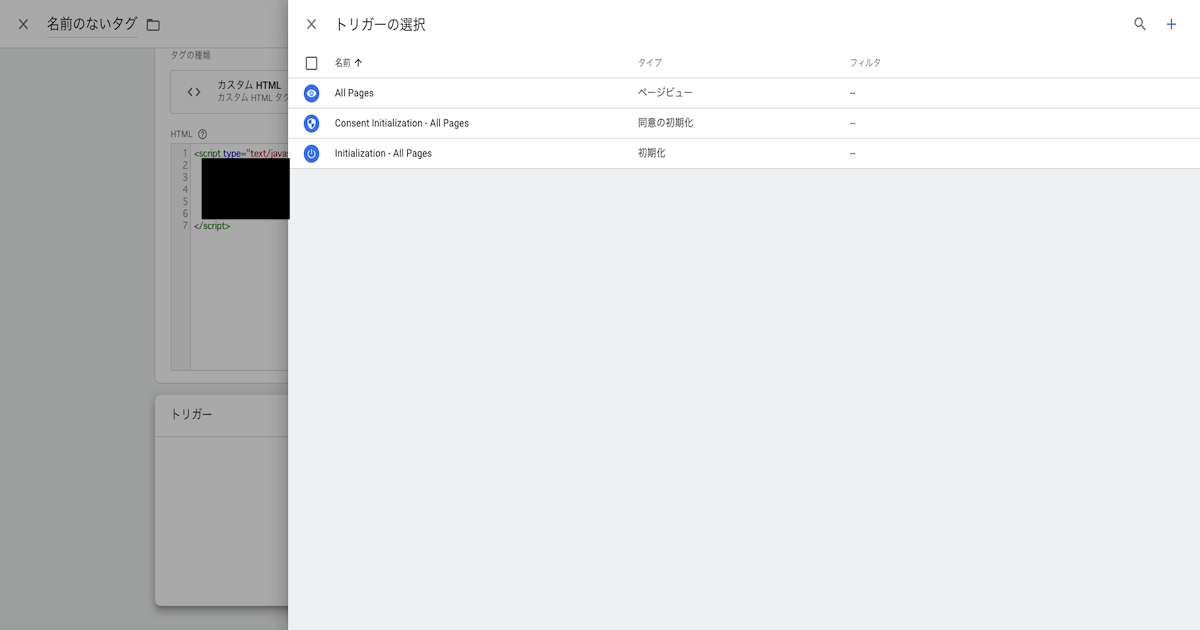
続いて、トリガーの設定を行います。


「ALL Pages」を選択してトリガーの設定は完了です。


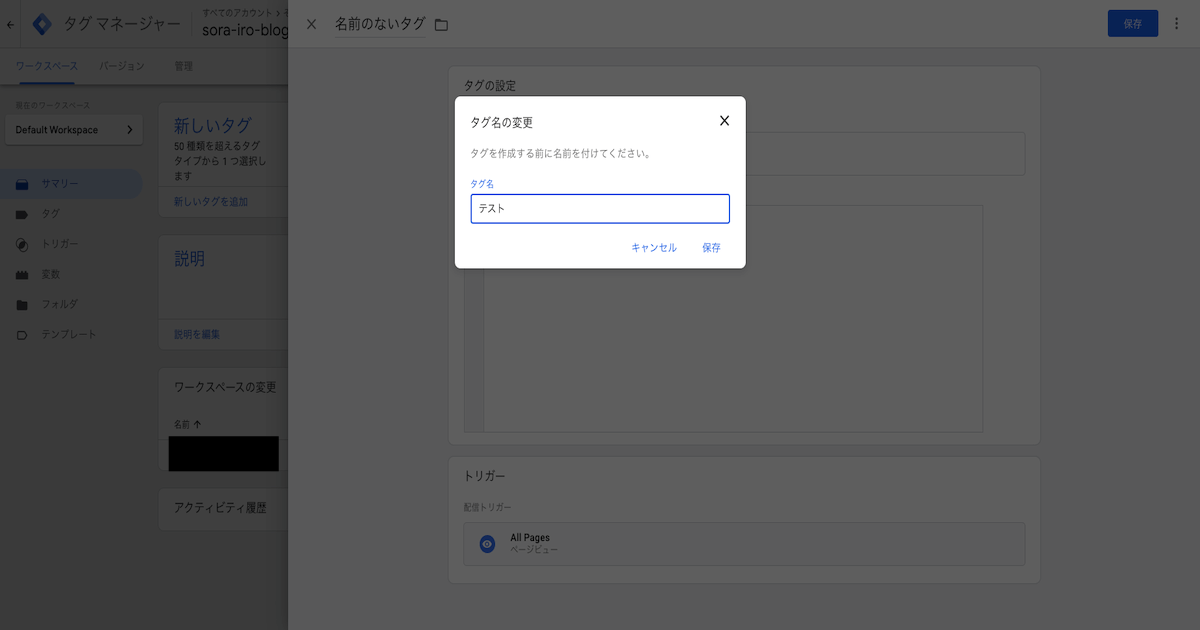
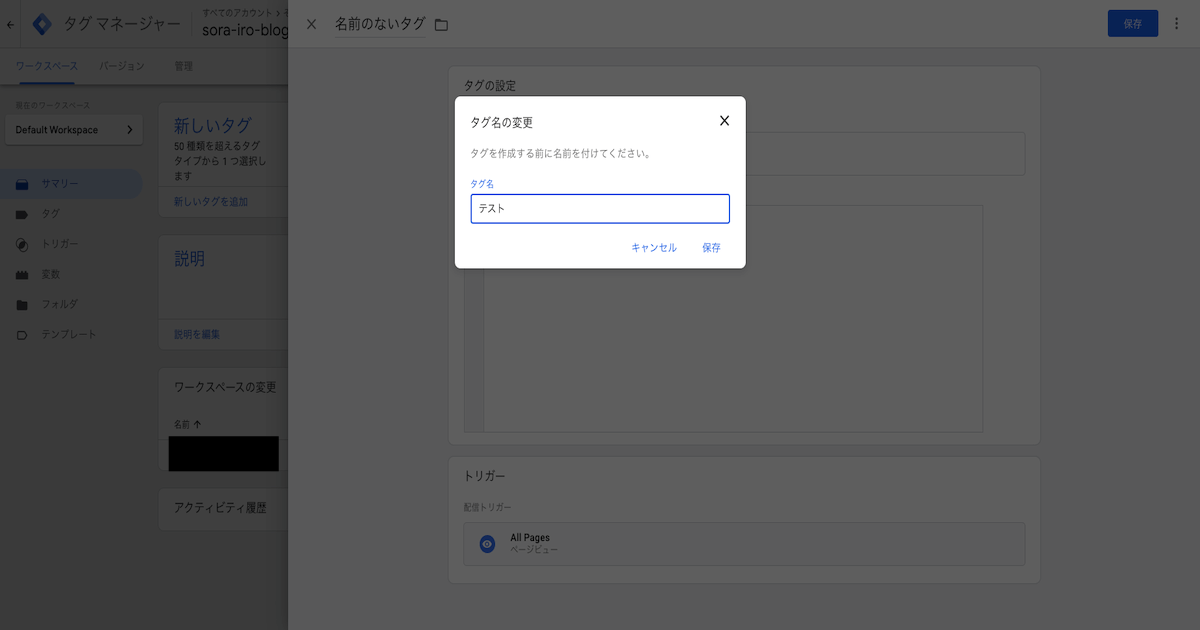
タグ名の変更を行いましょう。管理しやすいようにわかりやすい名前がおすすめです。
当ブログでは、「Microsoft Clarity」としています。


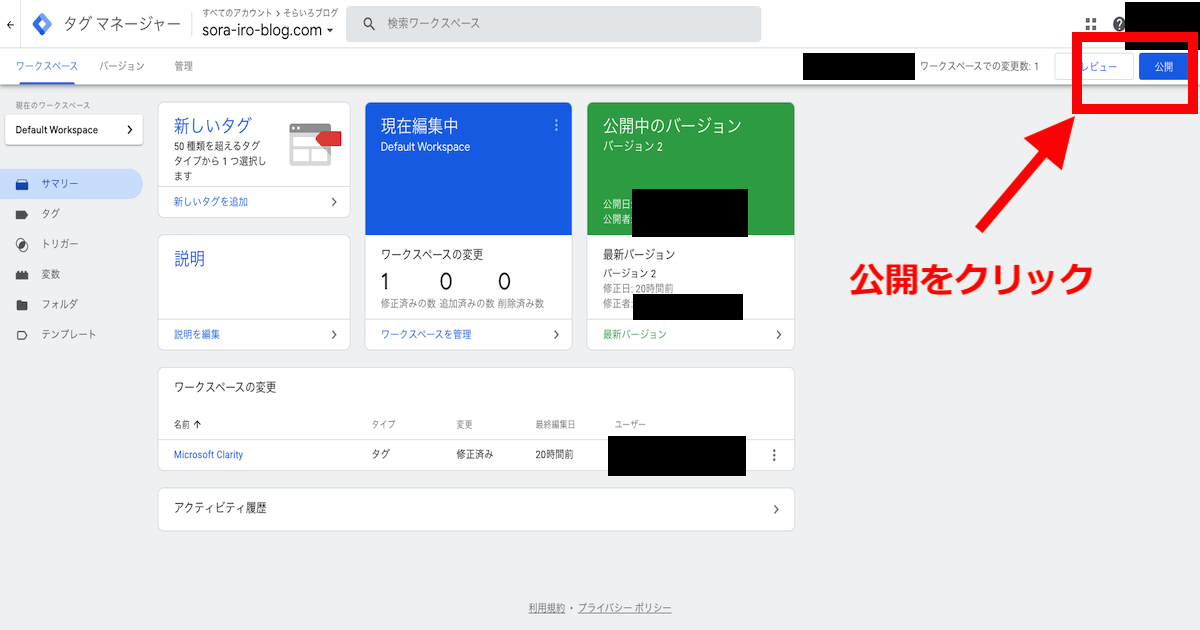
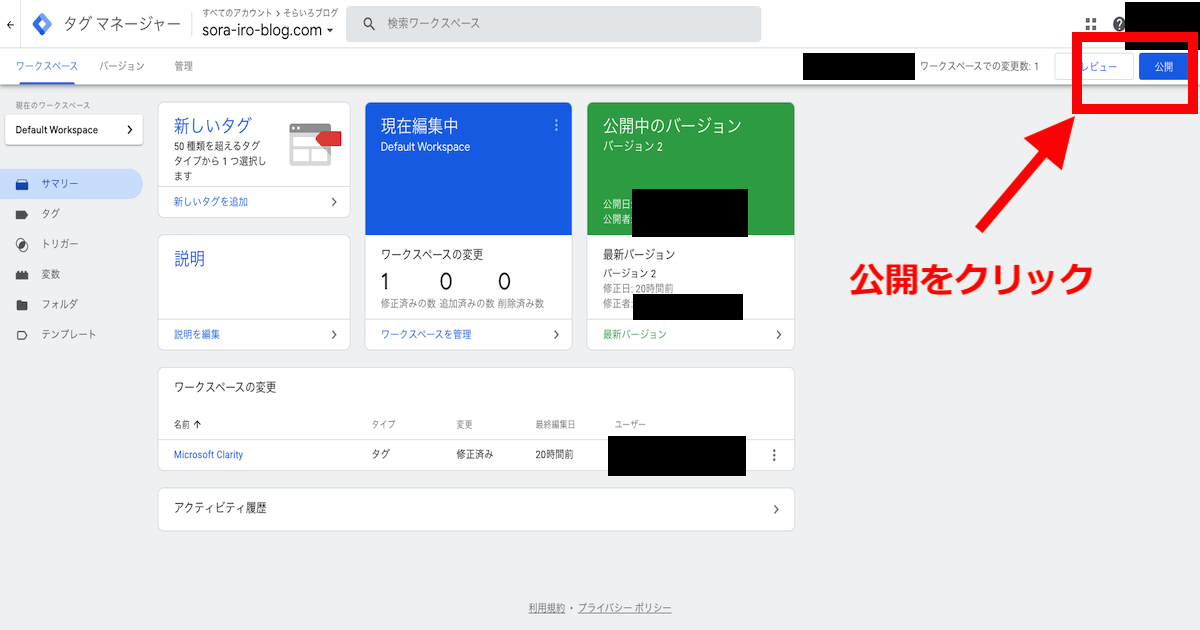
タグの公開を行い設定を完了させましょう。
最終画面では、「続行」をクリックしてGTMの設定は完了です。
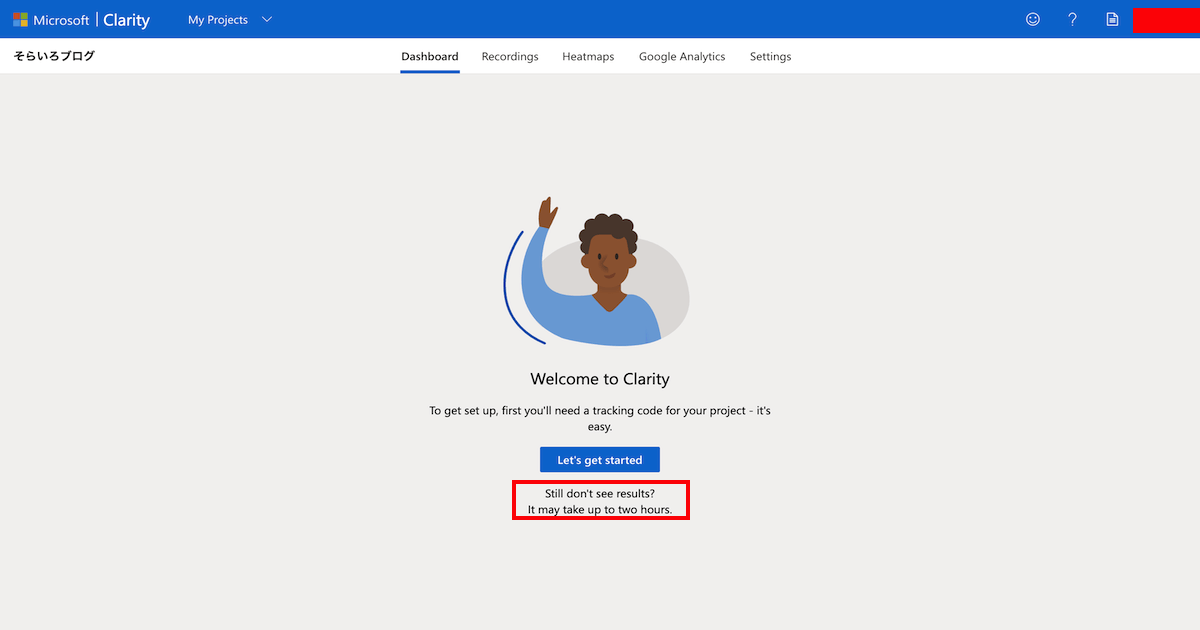
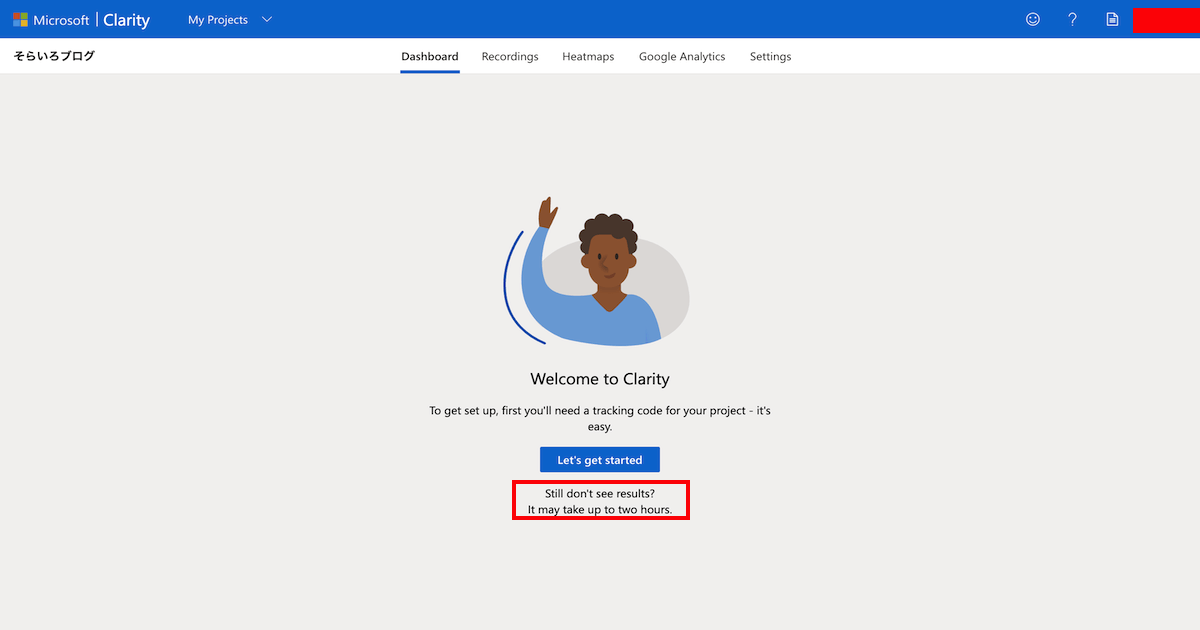
Googleタグマネージャーの設定直後だとまだデータが取得・処理できておらず、下記のように「It may take up to two hours.」と管理画面上は表示されます。
「It may take up to two hours.」と記載ある通り通常2時間程度で管理画面にも数値が反映されるようです。
ただ、私の場合、1時間もかからず反映されました。人によって違うみたいです。


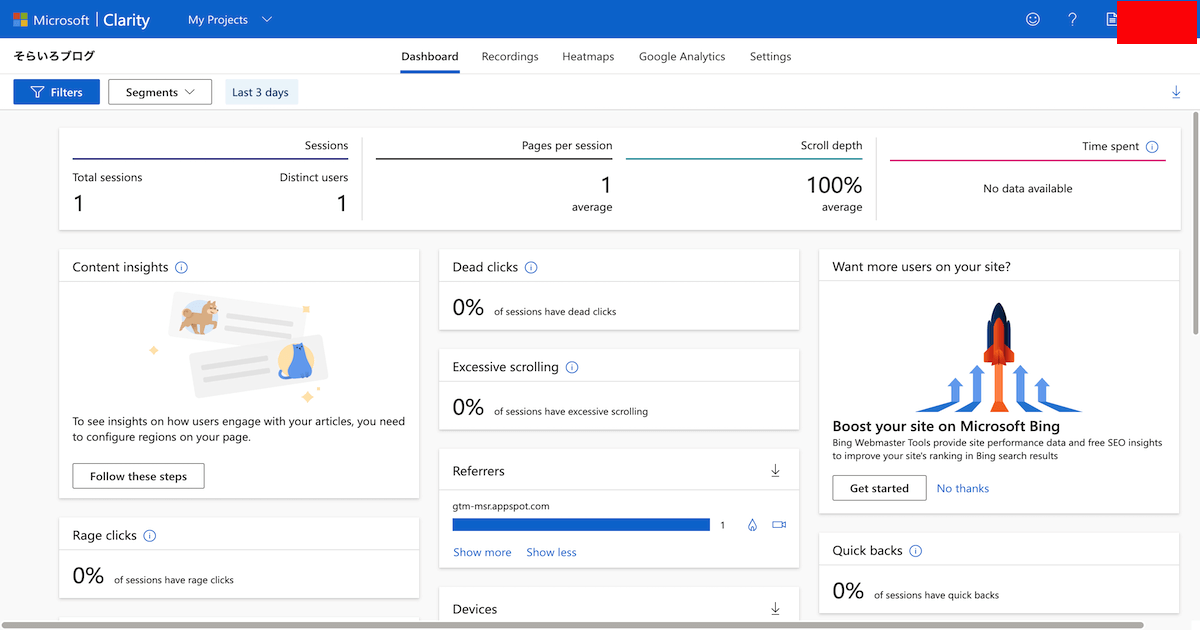
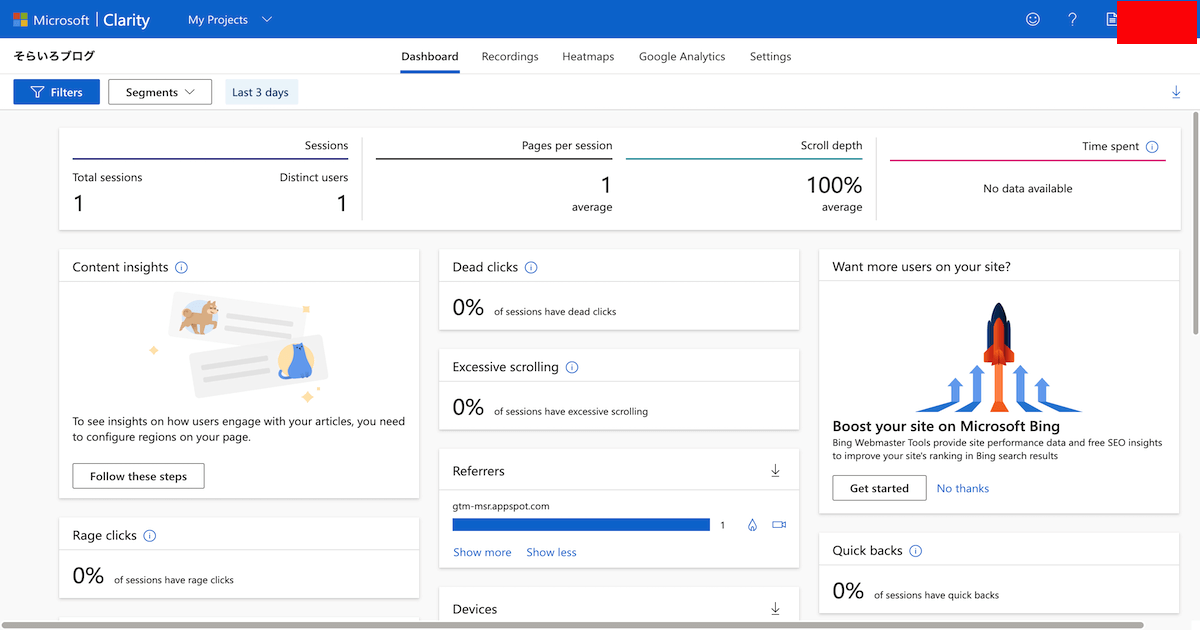
データ取得されたダッシュボードはこんな感じに反映されます。


以上、Googleタグマネージャーの設定とMicrosoft Clarityの連携について解説しました。
ヒートマップはデータ分析のツールとして非常に役立ちますので、ぜひ使いこなしていきたいですね。
まとめ:Microsoft ClarityにGTMを連携し設定する方法
今回は、Microsoft ClarityにGoogleタグマネージャー(GTM)と連携し設定する方法について解説させて頂きました。
結論として、一元管理できるGoogleタグマネージャーは非常におすすめです。設定も簡単なので、ぜひやり方を覚えておきましょう。
補足として、Googleタグマネージャーを使わなくてもMicrosoft Clarityの設定は可能です。WEBサイトの<head></head>内に設置すれば問題ありません。
その他、ブログ運営に必要なツールに関しては以下の記事で詳しく解説しています。興味があれば読んでください。
お忙しい中、当ブログを最後まで読んでくださりありがとうございます!




コメント